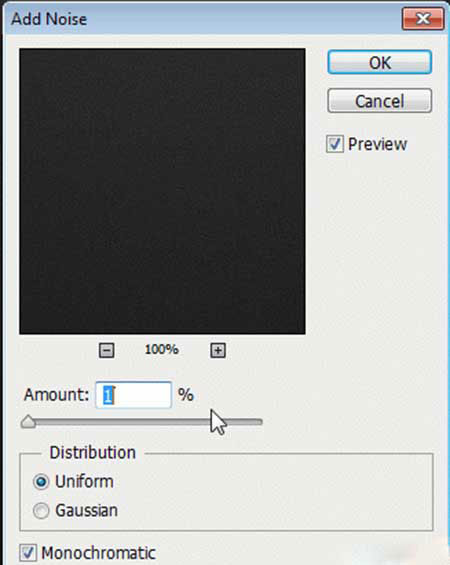
ابتدا یک فایل جدید در اندازه 800×600 باز کنید. سپس رنگ پیش زمینه را به این رنگ (#303030) و رنگ پس زمینه را به این رنگ (#161616) تغییر دهید. حالا ابزار گرادیان (hotkey: G) را انتخاب کنید و از مرکز تصویر یک خط به صورت عمودی بکشید، حتما قبل از انجام این کار در منوی گزینه ها این گزینه را انتخاب کنید.  اکنون به تصویر کمی نویز بدهید (Filter > Noise > Add Noise) با تنظیمات زیر:
اکنون به تصویر کمی نویز بدهید (Filter > Noise > Add Noise) با تنظیمات زیر:  تصویر شما باید به این شکل باشد.
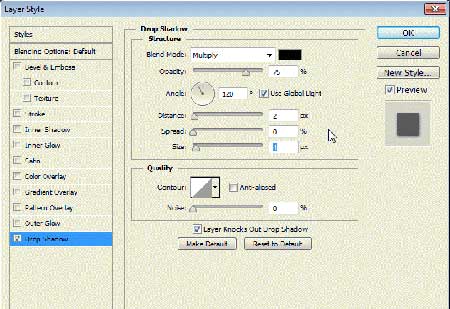
تصویر شما باید به این شکل باشد.  حالا با استفاده از ابزار Ellipse (Hotkey: U) یک دایره در وسط تصویر رسم کنید و نام لایه آن را Outer Circle بگذارید. برای تغییر نام لایه، روی نام لایه مورد نظر دوبار کلیک کرده و نام آن را تغییر دهید. به نام لایه توجه کنید، نه تصویر!) سپس روی لایه Outer Circle دوبار کلیک کنید تا صفحه blending options باز شود. حالا تنظیمات زیر را وارد کنید:
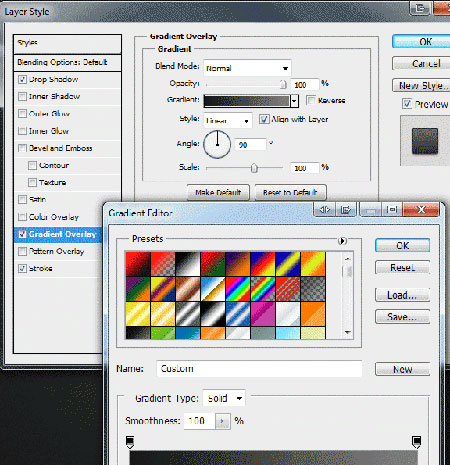
حالا با استفاده از ابزار Ellipse (Hotkey: U) یک دایره در وسط تصویر رسم کنید و نام لایه آن را Outer Circle بگذارید. برای تغییر نام لایه، روی نام لایه مورد نظر دوبار کلیک کرده و نام آن را تغییر دهید. به نام لایه توجه کنید، نه تصویر!) سپس روی لایه Outer Circle دوبار کلیک کنید تا صفحه blending options باز شود. حالا تنظیمات زیر را وارد کنید: 
 (رنگ سمت چپ در تصویر بالا: #7e7e7e) Image
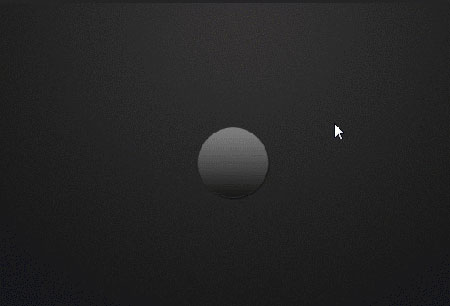
(رنگ سمت چپ در تصویر بالا: #7e7e7e) Image  اینجا هستیم:
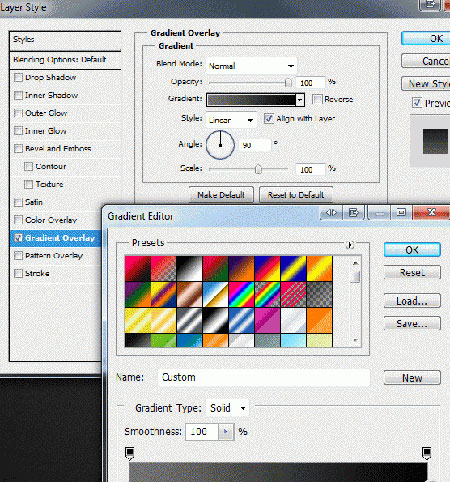
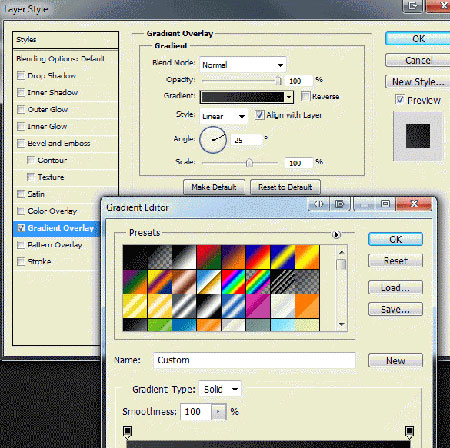
اینجا هستیم:  حالا یک کپی از لایه دایره بیرونی ایجاد کنید و نام آن را تغییر دهید.برای کپی کردن یک لایه، ابتدا لایه ای را که می خواهید کپی کنید انتخاب کنید و سپس کلیدهای میانبر (Ctrl + j) را فشار دهید.در مرحله بعد روی لایه Switch Indent کلیک راست کرده و گزینه Clear Layer Styles را انتخاب کنید تا افکت هایی که به لایه قبلی دادیم از این لایه محو شوند، در مرحله بعد لایه Switch Indent را انتخاب کنید و کلیدهای Ctrl + T را فشار دهید. حالا Shift و Alt را نگه دارید و اندازه این دایره را تغییر دهید. در این قسمت به Gradient Overlay نیاز داریم. بنابراین این گزینه را انتخاب کرده و این تنظیمات را اعمال می کنیم.
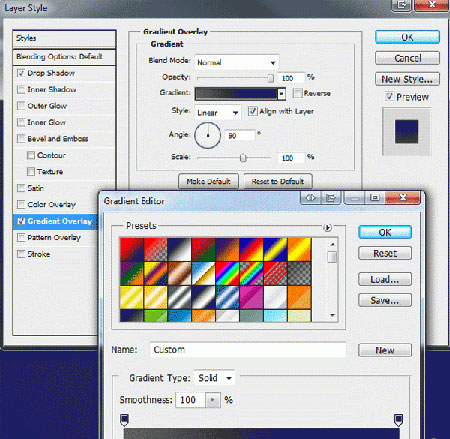
حالا یک کپی از لایه دایره بیرونی ایجاد کنید و نام آن را تغییر دهید.برای کپی کردن یک لایه، ابتدا لایه ای را که می خواهید کپی کنید انتخاب کنید و سپس کلیدهای میانبر (Ctrl + j) را فشار دهید.در مرحله بعد روی لایه Switch Indent کلیک راست کرده و گزینه Clear Layer Styles را انتخاب کنید تا افکت هایی که به لایه قبلی دادیم از این لایه محو شوند، در مرحله بعد لایه Switch Indent را انتخاب کنید و کلیدهای Ctrl + T را فشار دهید. حالا Shift و Alt را نگه دارید و اندازه این دایره را تغییر دهید. در این قسمت به Gradient Overlay نیاز داریم. بنابراین این گزینه را انتخاب کرده و این تنظیمات را اعمال می کنیم.  رنگ این یکی دیده نمی شود چون آرم pstuts روی آن است. رنگش رو میگم اینجا. (رنگ: #030303). حالا یک کپی از لایه Switch Indent بگیرید و آن را مانند لایه قبلی استایل دهید. و سپس نام این لایه را به Switch تغییر دهید. حالا باید اندازه این لایه را حدود 1-3 پیکسل تغییر دهیم (با استفاده از Ctrl + T) حالا دوباره با تنظیمات زیر یک گرادیان ایجاد می کنیم:
رنگ این یکی دیده نمی شود چون آرم pstuts روی آن است. رنگش رو میگم اینجا. (رنگ: #030303). حالا یک کپی از لایه Switch Indent بگیرید و آن را مانند لایه قبلی استایل دهید. و سپس نام این لایه را به Switch تغییر دهید. حالا باید اندازه این لایه را حدود 1-3 پیکسل تغییر دهیم (با استفاده از Ctrl + T) حالا دوباره با تنظیمات زیر یک گرادیان ایجاد می کنیم:  دوباره مثل قبل، البته این بار می توانید آن را ببینید، اما باز هم می گویم. مشکلی نباشد(رنگ: #090909) حالا تصویر شما باید به این صورت باشد:
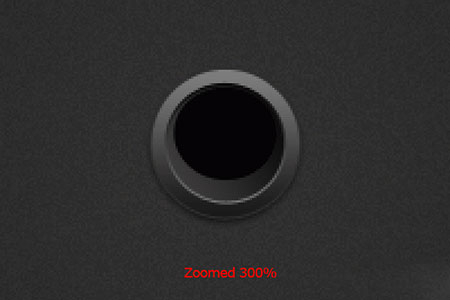
دوباره مثل قبل، البته این بار می توانید آن را ببینید، اما باز هم می گویم. مشکلی نباشد(رنگ: #090909) حالا تصویر شما باید به این صورت باشد:  خوب، دوباره از لایه Switch کپی کنید.سپس نام این لایه را به Switch Main تغییر دهید و دوباره استایل آن را حذف کنید. اکنون باید اندازه این لایه را نیز تغییر دهیم. زوم 300 درصد
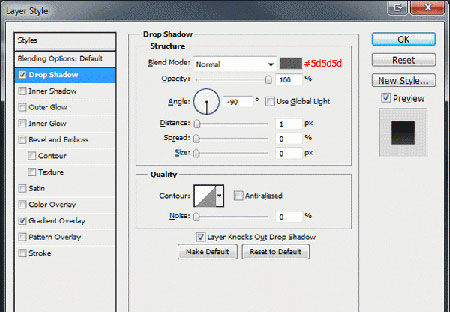
خوب، دوباره از لایه Switch کپی کنید.سپس نام این لایه را به Switch Main تغییر دهید و دوباره استایل آن را حذف کنید. اکنون باید اندازه این لایه را نیز تغییر دهیم. زوم 300 درصد  اکنون به یک تغییر کوچک در لایه Switch Main نیاز داریم. تنظیمات زیر را وارد کنید:
اکنون به یک تغییر کوچک در لایه Switch Main نیاز داریم. تنظیمات زیر را وارد کنید: 
 تصویر فعلی ما:
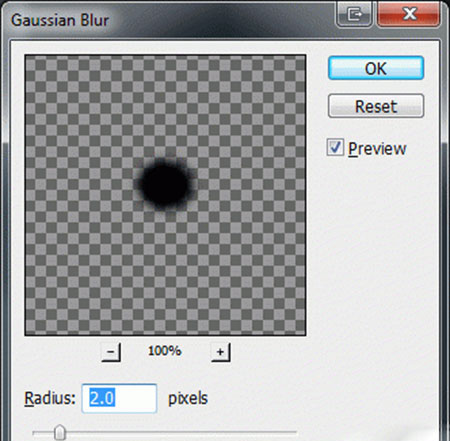
تصویر فعلی ما:  حالا یک کپی دیگر از این لایه بگیرید (Switch Main) و نام آن را Switch Shadow Change قرار دهید و زیر لایه Switch Main قرار دهید به این مسیر بروید: (Filter > Blur > Guassian Blur ) و تنظیمات زیر را اعمال کنید:
حالا یک کپی دیگر از این لایه بگیرید (Switch Main) و نام آن را Switch Shadow Change قرار دهید و زیر لایه Switch Main قرار دهید به این مسیر بروید: (Filter > Blur > Guassian Blur ) و تنظیمات زیر را اعمال کنید:  تصویر ما:
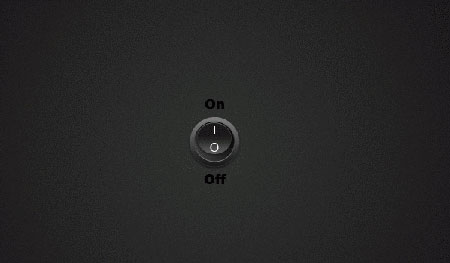
تصویر ما:  حالا فونت Arial را انتخاب کنید و دو حرف (I ) و (o) را تایپ کنید و در جای مناسب قرار دهید. (خاموش) مانند تصویر:
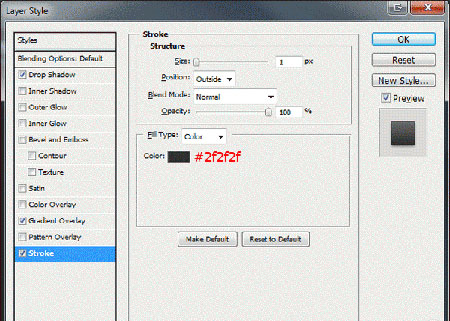
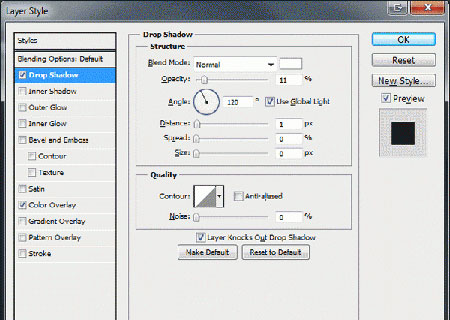
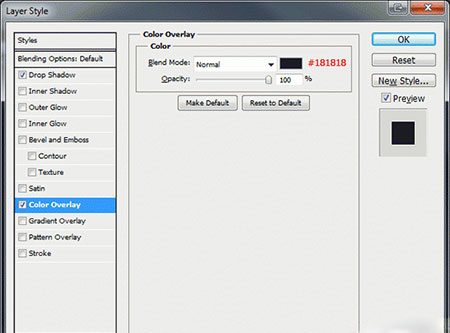
حالا فونت Arial را انتخاب کنید و دو حرف (I ) و (o) را تایپ کنید و در جای مناسب قرار دهید. (خاموش) مانند تصویر:  اکنون به یک سری تنظیمات نیاز داریم که در این 2 ورودی داریم. روی این لایه ها دوبار کلیک کنید و تنظیمات زیر را اعمال کنید:
اکنون به یک سری تنظیمات نیاز داریم که در این 2 ورودی داریم. روی این لایه ها دوبار کلیک کنید و تنظیمات زیر را اعمال کنید: 
 و کار شما تمام شد. تصویر نهایی:
و کار شما تمام شد. تصویر نهایی:  .
.
 اکنون به تصویر کمی نویز بدهید (Filter > Noise > Add Noise) با تنظیمات زیر:
اکنون به تصویر کمی نویز بدهید (Filter > Noise > Add Noise) با تنظیمات زیر:  تصویر شما باید به این شکل باشد.
تصویر شما باید به این شکل باشد.  حالا با استفاده از ابزار Ellipse (Hotkey: U) یک دایره در وسط تصویر رسم کنید و نام لایه آن را Outer Circle بگذارید. برای تغییر نام لایه، روی نام لایه مورد نظر دوبار کلیک کرده و نام آن را تغییر دهید. به نام لایه توجه کنید، نه تصویر!) سپس روی لایه Outer Circle دوبار کلیک کنید تا صفحه blending options باز شود. حالا تنظیمات زیر را وارد کنید:
حالا با استفاده از ابزار Ellipse (Hotkey: U) یک دایره در وسط تصویر رسم کنید و نام لایه آن را Outer Circle بگذارید. برای تغییر نام لایه، روی نام لایه مورد نظر دوبار کلیک کرده و نام آن را تغییر دهید. به نام لایه توجه کنید، نه تصویر!) سپس روی لایه Outer Circle دوبار کلیک کنید تا صفحه blending options باز شود. حالا تنظیمات زیر را وارد کنید: 
 (رنگ سمت چپ در تصویر بالا: #7e7e7e) Image
(رنگ سمت چپ در تصویر بالا: #7e7e7e) Image  اینجا هستیم:
اینجا هستیم:  حالا یک کپی از لایه دایره بیرونی ایجاد کنید و نام آن را تغییر دهید.برای کپی کردن یک لایه، ابتدا لایه ای را که می خواهید کپی کنید انتخاب کنید و سپس کلیدهای میانبر (Ctrl + j) را فشار دهید.در مرحله بعد روی لایه Switch Indent کلیک راست کرده و گزینه Clear Layer Styles را انتخاب کنید تا افکت هایی که به لایه قبلی دادیم از این لایه محو شوند، در مرحله بعد لایه Switch Indent را انتخاب کنید و کلیدهای Ctrl + T را فشار دهید. حالا Shift و Alt را نگه دارید و اندازه این دایره را تغییر دهید. در این قسمت به Gradient Overlay نیاز داریم. بنابراین این گزینه را انتخاب کرده و این تنظیمات را اعمال می کنیم.
حالا یک کپی از لایه دایره بیرونی ایجاد کنید و نام آن را تغییر دهید.برای کپی کردن یک لایه، ابتدا لایه ای را که می خواهید کپی کنید انتخاب کنید و سپس کلیدهای میانبر (Ctrl + j) را فشار دهید.در مرحله بعد روی لایه Switch Indent کلیک راست کرده و گزینه Clear Layer Styles را انتخاب کنید تا افکت هایی که به لایه قبلی دادیم از این لایه محو شوند، در مرحله بعد لایه Switch Indent را انتخاب کنید و کلیدهای Ctrl + T را فشار دهید. حالا Shift و Alt را نگه دارید و اندازه این دایره را تغییر دهید. در این قسمت به Gradient Overlay نیاز داریم. بنابراین این گزینه را انتخاب کرده و این تنظیمات را اعمال می کنیم.  رنگ این یکی دیده نمی شود چون آرم pstuts روی آن است. رنگش رو میگم اینجا. (رنگ: #030303). حالا یک کپی از لایه Switch Indent بگیرید و آن را مانند لایه قبلی استایل دهید. و سپس نام این لایه را به Switch تغییر دهید. حالا باید اندازه این لایه را حدود 1-3 پیکسل تغییر دهیم (با استفاده از Ctrl + T) حالا دوباره با تنظیمات زیر یک گرادیان ایجاد می کنیم:
رنگ این یکی دیده نمی شود چون آرم pstuts روی آن است. رنگش رو میگم اینجا. (رنگ: #030303). حالا یک کپی از لایه Switch Indent بگیرید و آن را مانند لایه قبلی استایل دهید. و سپس نام این لایه را به Switch تغییر دهید. حالا باید اندازه این لایه را حدود 1-3 پیکسل تغییر دهیم (با استفاده از Ctrl + T) حالا دوباره با تنظیمات زیر یک گرادیان ایجاد می کنیم:  دوباره مثل قبل، البته این بار می توانید آن را ببینید، اما باز هم می گویم. مشکلی نباشد(رنگ: #090909) حالا تصویر شما باید به این صورت باشد:
دوباره مثل قبل، البته این بار می توانید آن را ببینید، اما باز هم می گویم. مشکلی نباشد(رنگ: #090909) حالا تصویر شما باید به این صورت باشد:  خوب، دوباره از لایه Switch کپی کنید.سپس نام این لایه را به Switch Main تغییر دهید و دوباره استایل آن را حذف کنید. اکنون باید اندازه این لایه را نیز تغییر دهیم. زوم 300 درصد
خوب، دوباره از لایه Switch کپی کنید.سپس نام این لایه را به Switch Main تغییر دهید و دوباره استایل آن را حذف کنید. اکنون باید اندازه این لایه را نیز تغییر دهیم. زوم 300 درصد  اکنون به یک تغییر کوچک در لایه Switch Main نیاز داریم. تنظیمات زیر را وارد کنید:
اکنون به یک تغییر کوچک در لایه Switch Main نیاز داریم. تنظیمات زیر را وارد کنید: 
 تصویر فعلی ما:
تصویر فعلی ما:  حالا یک کپی دیگر از این لایه بگیرید (Switch Main) و نام آن را Switch Shadow Change قرار دهید و زیر لایه Switch Main قرار دهید به این مسیر بروید: (Filter > Blur > Guassian Blur ) و تنظیمات زیر را اعمال کنید:
حالا یک کپی دیگر از این لایه بگیرید (Switch Main) و نام آن را Switch Shadow Change قرار دهید و زیر لایه Switch Main قرار دهید به این مسیر بروید: (Filter > Blur > Guassian Blur ) و تنظیمات زیر را اعمال کنید:  تصویر ما:
تصویر ما:  حالا فونت Arial را انتخاب کنید و دو حرف (I ) و (o) را تایپ کنید و در جای مناسب قرار دهید. (خاموش) مانند تصویر:
حالا فونت Arial را انتخاب کنید و دو حرف (I ) و (o) را تایپ کنید و در جای مناسب قرار دهید. (خاموش) مانند تصویر:  اکنون به یک سری تنظیمات نیاز داریم که در این 2 ورودی داریم. روی این لایه ها دوبار کلیک کنید و تنظیمات زیر را اعمال کنید:
اکنون به یک سری تنظیمات نیاز داریم که در این 2 ورودی داریم. روی این لایه ها دوبار کلیک کنید و تنظیمات زیر را اعمال کنید: 
 و کار شما تمام شد. تصویر نهایی:
و کار شما تمام شد. تصویر نهایی:  .
.